استفاده از تصاویر در صفحات وب امری اجتناب ناپذیر است. از این رو، تغییراتی که برای تصاویر انجام می دهیم اهمیت زیادی خواهد داشت. در این آموزش به فراخوانی تصاویر (HTML Images) و قابلیت های ویرایشی آن مانند تغییر اندازه و ابعاد، محل قرار گیری، خاصیت لینک پذیری، عنوان گذاری و … اشاره خواهیم کرد. در قسمت دوم آموزش، به Image Maps ها خواهیم پرداخت. Image Maps ها به طراح سایت این امکان را می دهد تا هر قسمت از تصویر خود را به صورت جداگانه همانند یک نقشه جدا کرده و به آن قسمت لینک دهد. در ادامه با آموزش HTML Images و Image Maps همراه پاراکس نت باشید.
فیلم آموزشی HTML Images و Image Maps
برای مشاهده فیلم آموزشی، از فیلترشکن استفاده کنید.
فراخوانی تصاویر ( HTML Images )
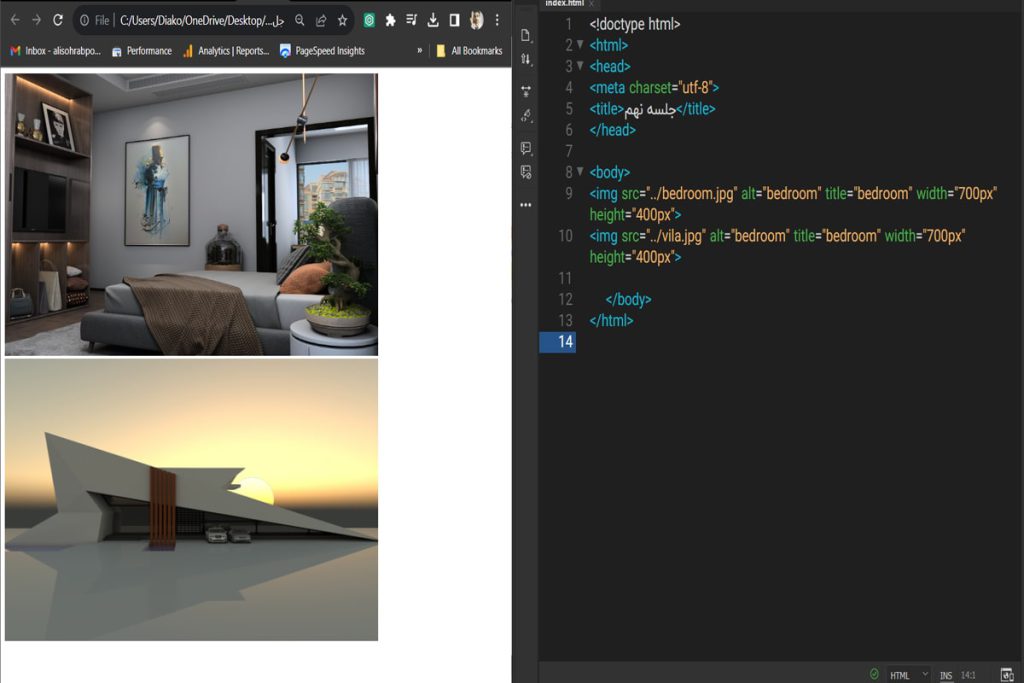
برای فراخوانی تصاویر در سند html خود، تنها کافیست تا از تگ <img> استفاده کنید. مهم ترین ویژگی هایی که درون این تگ قرار می گیرند به شرح زیر است.
src
قراردهی آدرس تصویر به صورت لینک یا حافظه کامپیوتر شما
alt
قرار دادن نام تصویر جهت بررسی توسط موتورهای جست و جو گر گوگل
title
قرار دادن عنوان تصویر

در نظر داشته باشید که موارد فوق به بهبود رتبه و سئو شما کمک خواهد کرد و در صورتی که تصویر مورد نظر شما به هر دلیلی در مرورگر کاربرانتان باز نشد، نوشته هایی که در عنوان قرار داده اید نمایش داده می شود.
تغییر عرض و ارتفاع تصاویر ( Image Size – Width and Height )
در صورتی که به دنبال تغییر اندازه تصاویر در سند خود هستید، می توانید از ویژگی style و صفت image size استفاده کنید. با استفاده از image size شما قادر خواهید بود تا مقدار عرض (width) و ارتفاع (height) را مشخص کنید. اغلب طراحان این اندازه را با واحد اندازه گذاری پیکسل انجام می دهند. برای تغییر اندازه تصاویر استفاده از style ضروری نیست و شما می توانید width و height را به تنهایی قرار دهید.

نحوه لینک دهی به تصاویر ( Image as a Link )
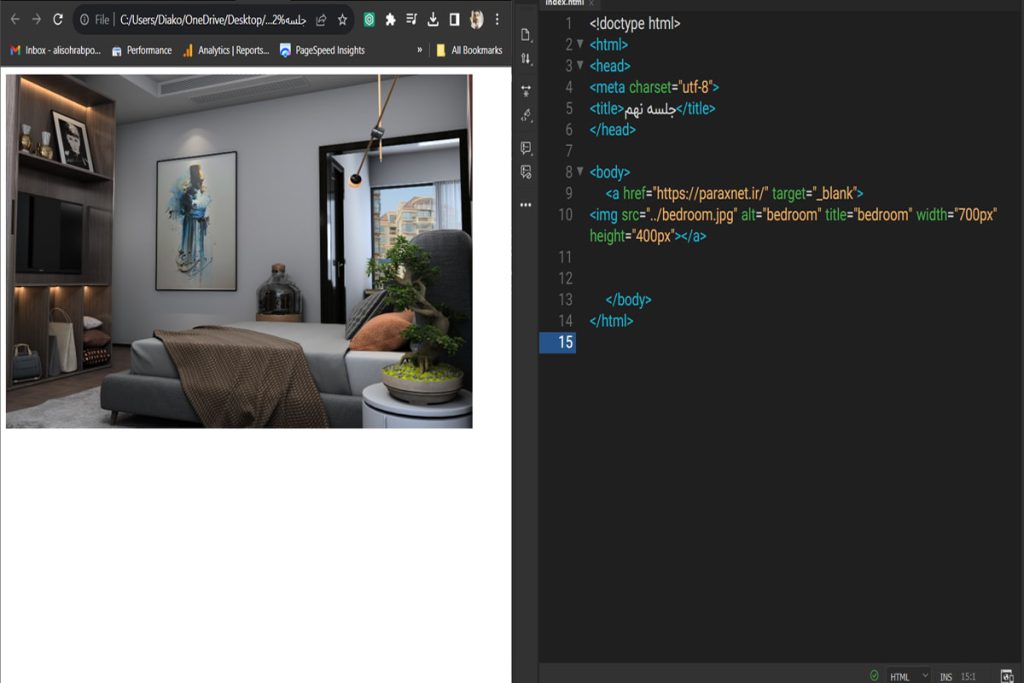
در برخی موارد ممکن است نیاز باشد تا به تصویر مورد نظر خود لینک دهیم تا با کلیک کردن کاربر، صفحه جدیدی پدیدار شود. در این صورت از تگ <a> استفاده کرده و تگ <img> خود را در وسط آن قرار می دهیم. سپس لینک خود را توسط href در تگ <a> قرار می دهیم.

جا به جایی تصاویر یا تصاویر شناور ( Image Floating )
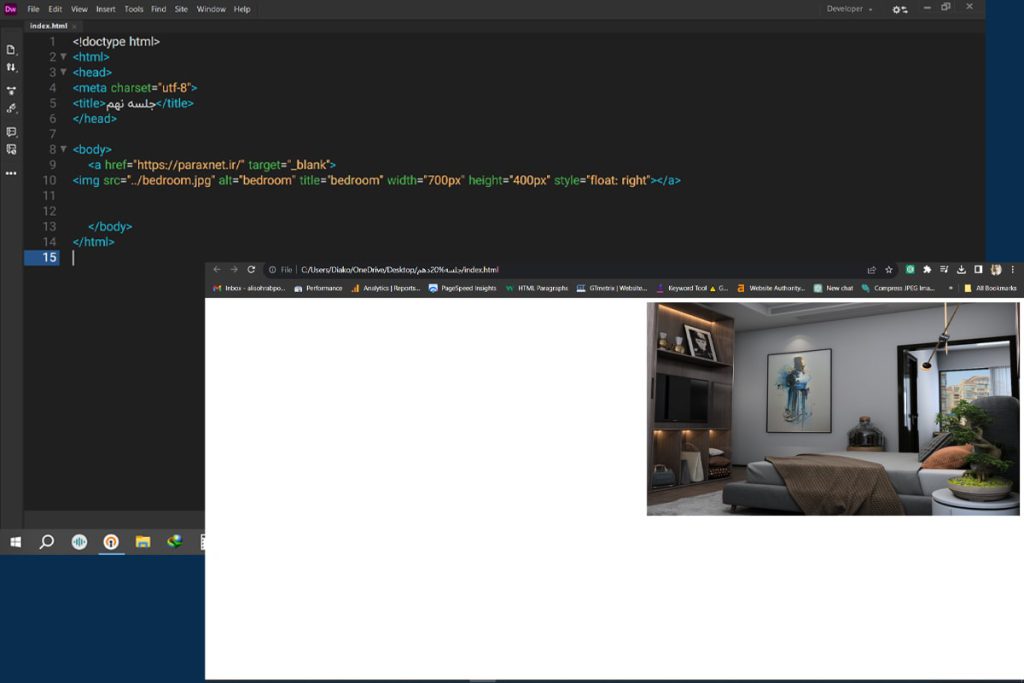
در برخی موارد، تصمیم به جا به جایی کلی تصویر ، امری اجتناب ناپذیر می شود. برای تغییر جایگاه تصویر از سمت راست به چپ یا چپ به راست، از ویژگی float استفاده می کنیم. بعد از اعمال ویژگی float در style می توانیم محل قرار گیری تصویر را انتخاب کنیم. برای قرار گیری تصویر در سمت چپ گزینه left و برای قرار گیری تصویر در سمت راست از right استفاده می شود.

پسوند های تصاویر قابل استفاده در html image
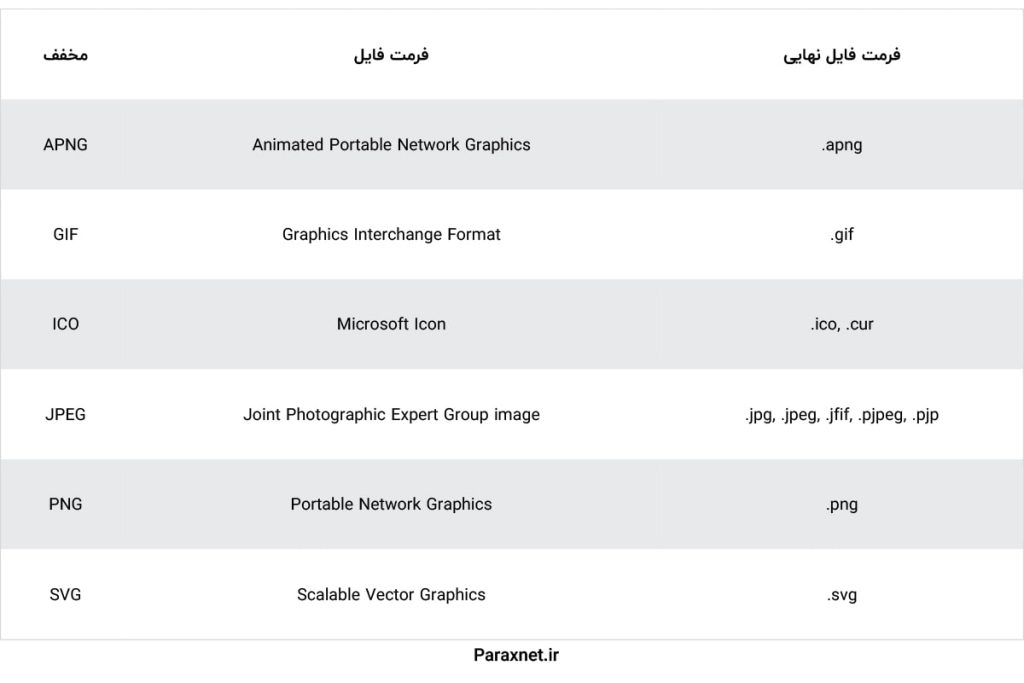
شما می توانید از تصاویری که شامل پسوند های زیر است در سند خود استفاده کرده و آن ها را فراخوانی کنید.

نقشه تصاویر ( HTML Image Maps )
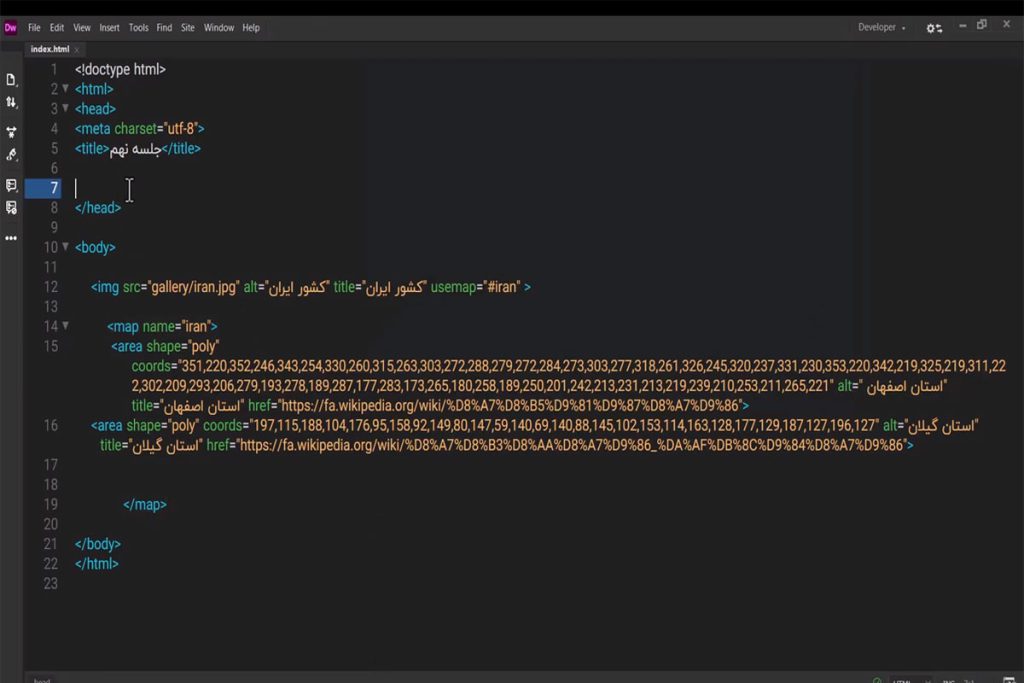
با استفاده از map امکان ایجاد کلیک بر قسمت های متفاوت در تصاویر ممکن می شود. به عنوان مثال تصویر نقشه ایران را در نظر بگیرید. برای اینکه کاربران در مورد استان های مختلف اطلاعات لازم را کسب کنند شما می توانید با استفاده از جداسازی استان ها، به هر کدام لینک مرتبط را اعمال کنید.
تگ <map>
بعد از فراخوانی تصویر، شما نیاز به اعمال تگ مپ دارید. در نظر داشته باشید که برای برقراری ارتباط بین دو تگ <img> و <map> باید هر دو را به هم معرفی کنید.
ابتدا در تگ <img> ویژگی usemap را قرار داده و نامی برای نقشه یا تصویر خود در آن با استفاده از # قرار دهید. در مرحله بعد، می توانید در تگ <img> از ویژگی name استفاده کرده و نام نقشه را بدون استفاده از # وارد کنید. به این گونه، هر دو تگ با یکدیگر ارتباط برقرار کرده اند.
در زیر مجموعه تگ مپ شما باید تگ های هر بخش را به صورت جداگانه در تگ <area> قرار دهید. این تگ شامل موارد زیر می شود :
shape (شکل)
مشخص نمودن شکل مورد نظر جهت کلیک کاربر که در سه عنوان مستطیل، دایره و چند ضلعی تقیسم بندی می شوند. آن ها شامل عنوان های (rect، poly، circle) می شوند.
coords (مشخصات)
حال نوبت اعمال مشخصات قسمت مورد نظر از تصویر است. شما می توانید این مشخصات را از نرم افزار های آفلاین همانند pen یا photoshop و در صورت دسترسی به اینترنت از سایت های مربوطه استفاده کنید. به عنوان مثال، می توانید از سایت image-map کمک بگیرید.
alt (نام تصویر)
با استفاده از ویژگی alt می توانید نام قسمت مورد نظر خود را از تصویر جدا کنید. به عنوان مثال، در صورتی که به دنبال لینک دهی به استان تهران در نقشه ایران هستید، می توانید در نام دهی alt از نام تهران استفاده کنید. در صورتی که کاربر با علامت موس خود بر روی استان تهران برود و کلیک نکند، نام تهران در پنجره کوچکی به آن نمایش داده می شود.
href (لینک دهی)
در این قسمت، لینک صفحه فرود مورد نظر خود را قرار دهید تا کاربر پس از کلیک بر قسمت مورد نظر شما، وارد صفحه جدید شود.

کلام آخر
در این آموزش، به معرفی و نحوه استفاده از HTML Images و Image Maps پرداخته شد. در صورت هرگونه ابهام می توانید سوالات خود را در قسمت نظرات ارسال کرده تا در اولین فرصت، پاسخگوی شما باشیم.
مشاهده دوره آموزش مقدماتی رایگان html و css
مرجع آموزش w3chools