اتریبیوت های HTML راهی برای تغییر ظاهر و حالت متن و عناصر دیگر در صفحات وب هستند. با استفاده از اتریبیوت های HTML، شما میتوانید رنگ، اندازه، قلم، تراز، پسزمینه و خصوصیات دیگر را برای محتوای خود تعیین کنید. سبکهای HTML به شما اجازه میدهند که طراحی وب سایت خود را به صورت جداگانه از محتوای آن انجام دهید، که باعث میشود کد شما تمیزتر و قابل نگهداریتر شود. در ادامه به HTML Styles خواهیم پرداخت.
فیلم آموزشی HTML Styles جلسه چهارم
فیلم آموزشی این دوره از طریق یوتیوب در این سایت قرار گرفته است. برای مشاهده فیلم آموزشی HTML Styles از فیلترشکن استفاده کنید.
اتریبیوت Styles
برای اعمال اتریبیوت های HTML، شما میتوانید از چندین روش استفاده کنید.استفاده از ویژگی style در تگهای HTML. این روش به شما اجازه میدهد که سبکهای خود را به صورت مستقیم به عنصر مورد نظر اضافه کنید.
انواع HTML Styles
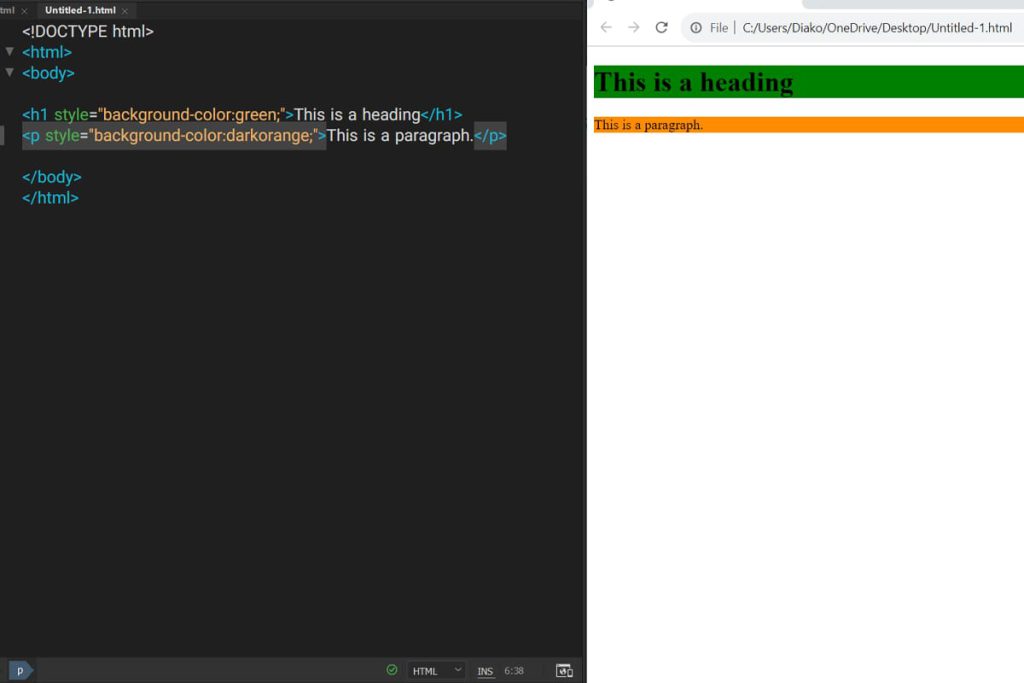
background color
با استفاده از استایل بک گراند کالر می توانید رنگ زمینه کل صفحه یا قسمت مورد نظر خود را تغییر دهید.

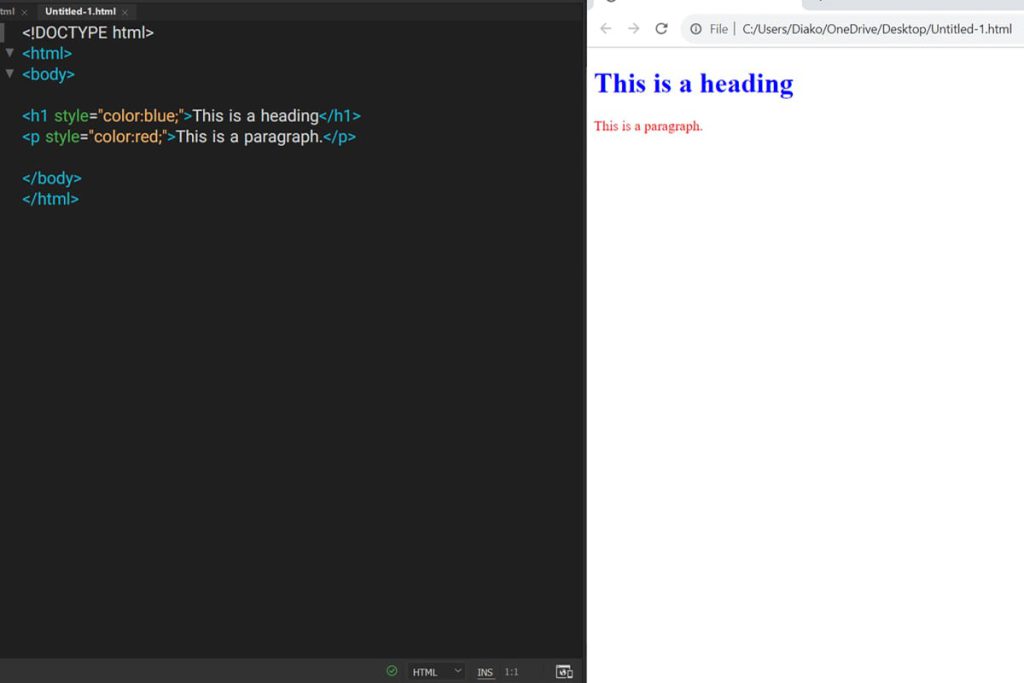
text colors
اگر به دنبال تغییر رنگ متن ها و پاراگراف هستید، با ویژگی text color می توانید این کار را انجام دهید.

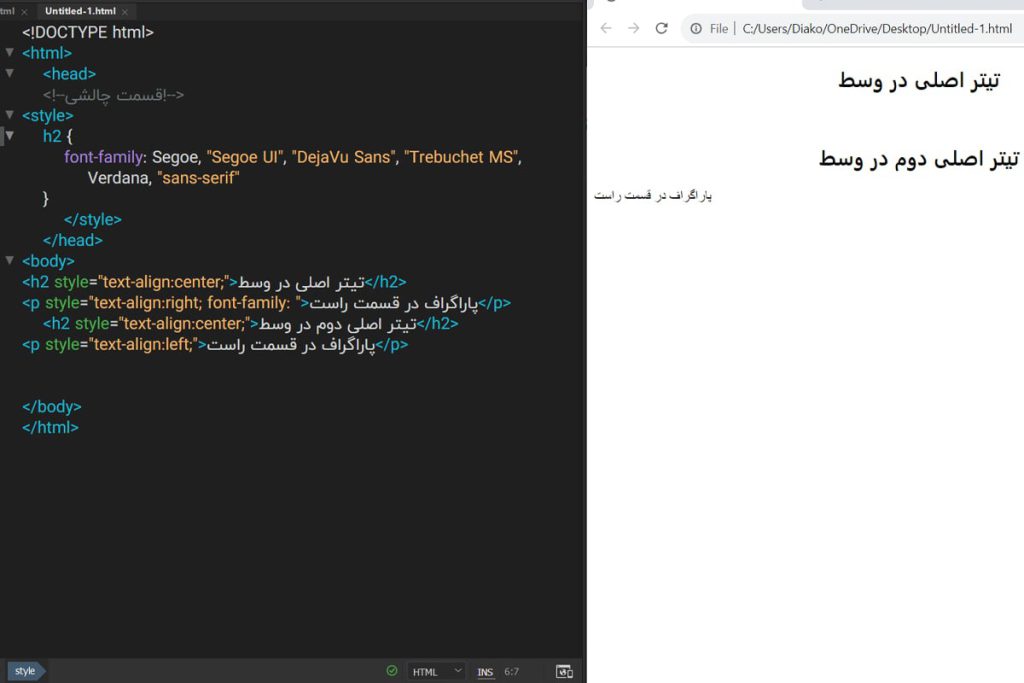
font-family
از font-family برای فراخوانی فونت های متنی مورد نظر می توانید استفاده کنید.
text-align
از text-align برای تراز کردن متن استفاده کنید. شما می توانید متن خود را در قسمت راست، وسط یا چپ قرار دهید.

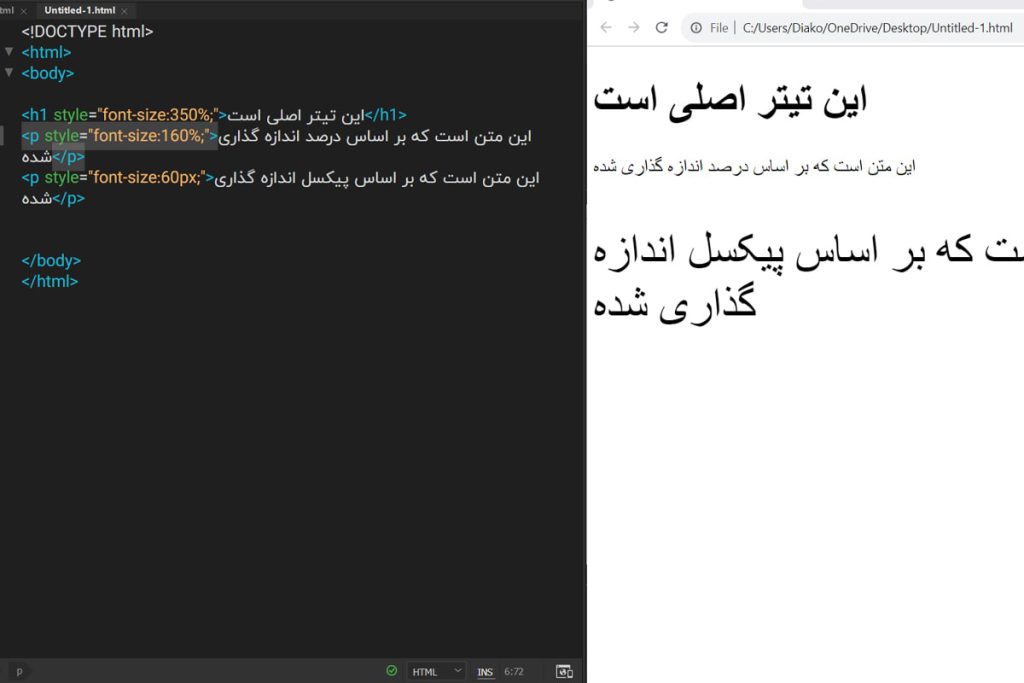
font-size
برای مشخص نمودن اندازه فوت های متن می توانید از ویژگی فونت سایز استفاده کنید.

شاید برای شما جالب باشد : آموزش ساخت استوری موشن با فتوشاپ + فیلم آموزشی
برای یادگیری بیشتر درباره HTML Styles، شما میتوانید به W3Schools مراجعه کنید. در آنجا شما میتوانید نمونههای مختلفی از سبکهای HTML را ببینید و خودتان آنها را امتحان کنید. همچنین شما میتوانید درباره خصوصیات و قواعد مختلف CSS که برای تعریف سبکهای HTML استفاده میشوند، بیشتر بدانید.
مشاهده تمامی دروس این فصل » دوره مقدماتی css و html